如何添加图片轮播模块?
方法/步骤
- 1
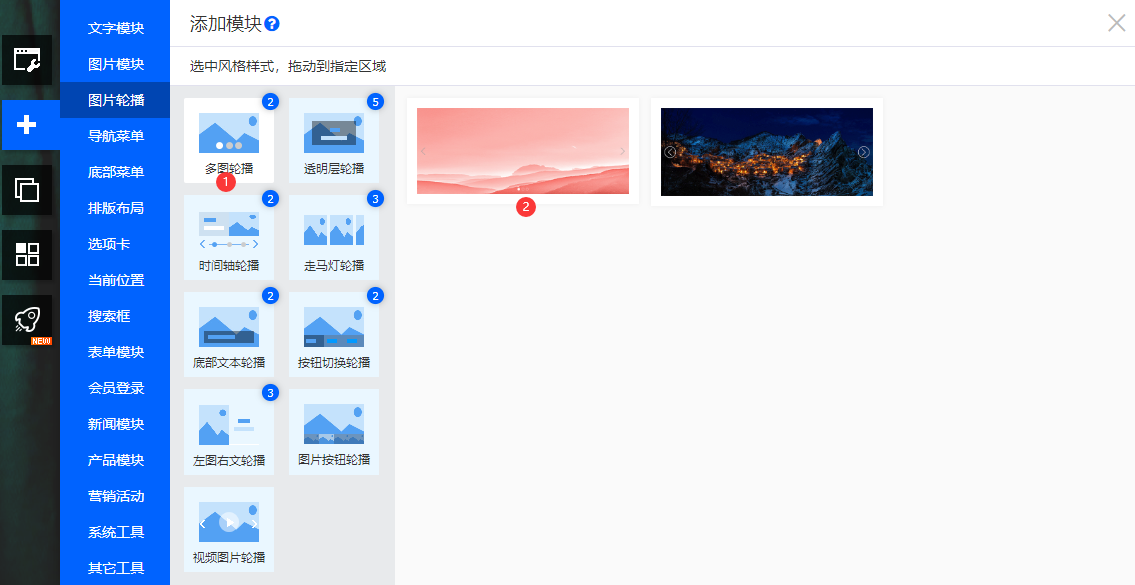
进入网站编辑页面,打开左侧工具栏的【+】,选择图片轮播,将适合的风格拖动到指定区域,本文以【多图轮播风格】为例,如下图:

- 2
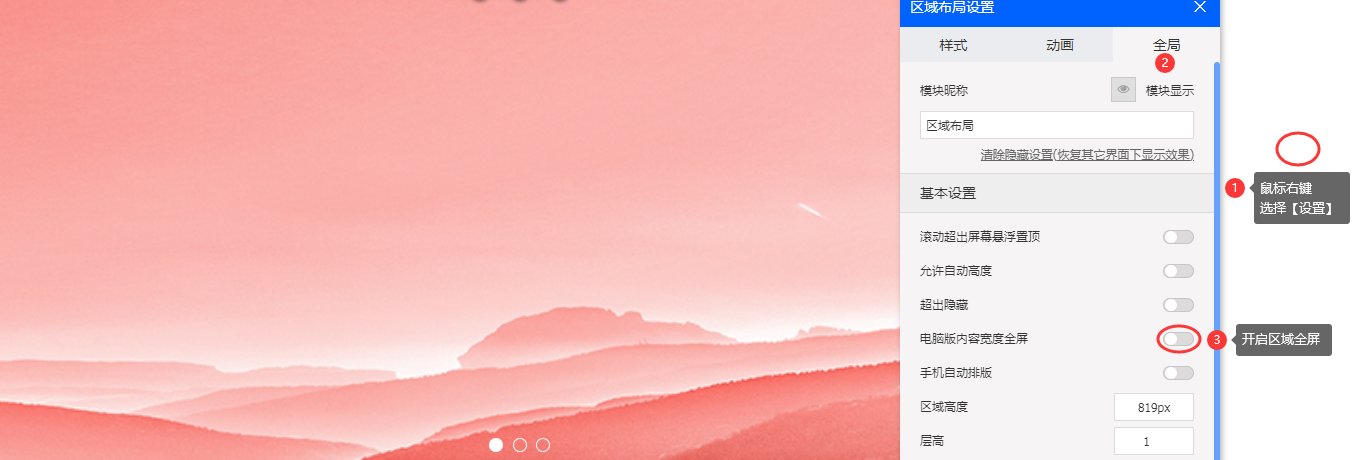
如需要轮播图宽度铺满整个屏幕,可以鼠标右键设置空白区域,进入全局,选择开启【电脑版内容宽度全屏】,如下图:

- 3
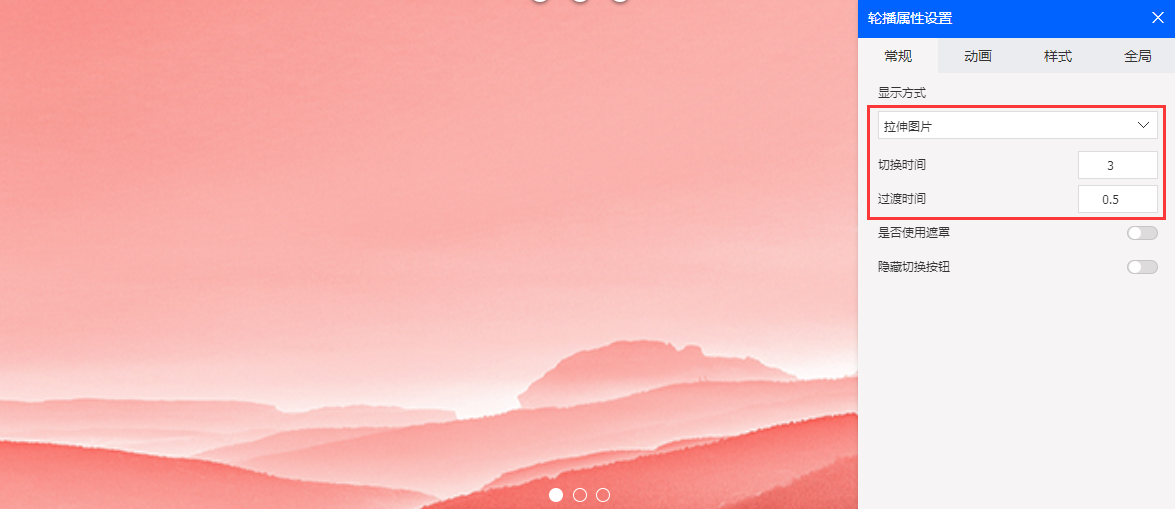
设置轮播模块的常规样式,可选择图片是适应方式,以及图片切换时间等,如下图:

- 4
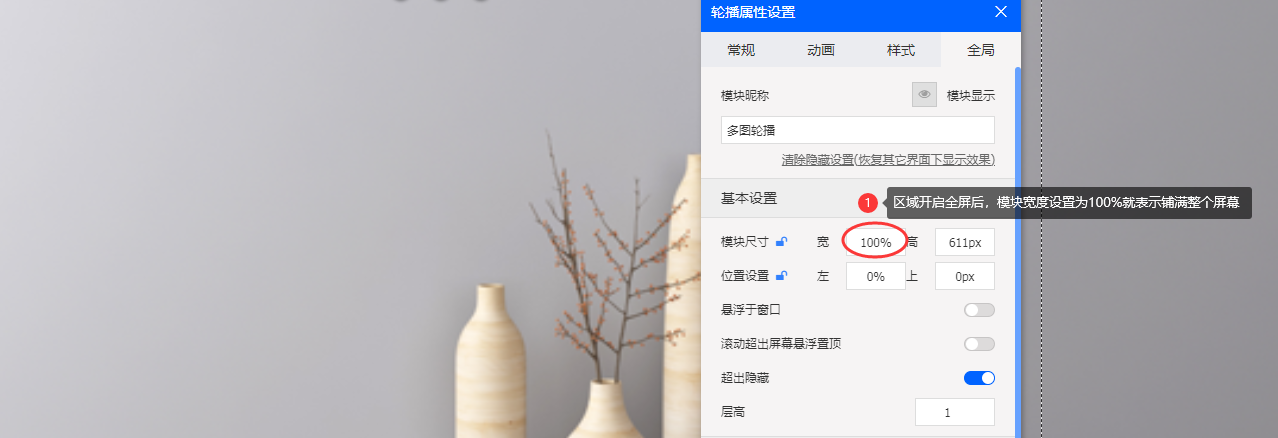
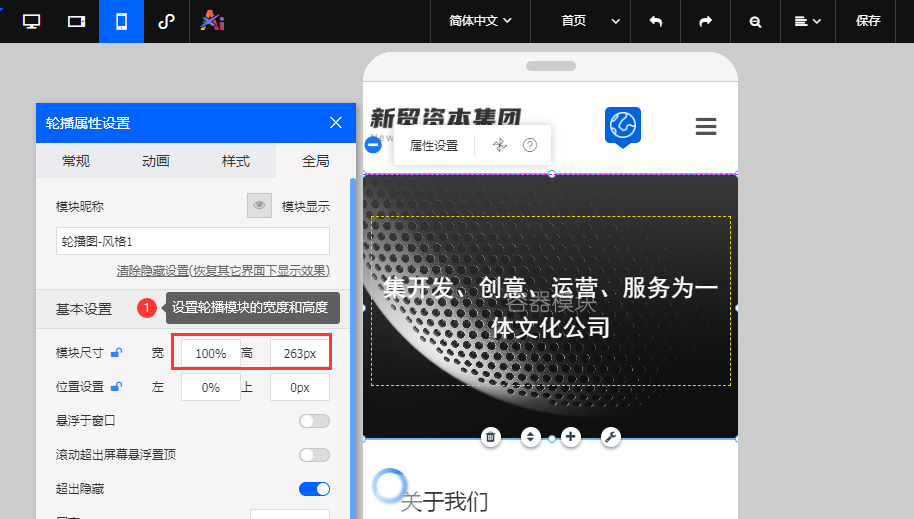
进入轮播模块全局设置,将轮播模块的宽度设置为100%,并设置模块居中,这样图片就可以铺满整个屏幕了,如下图:

- 5
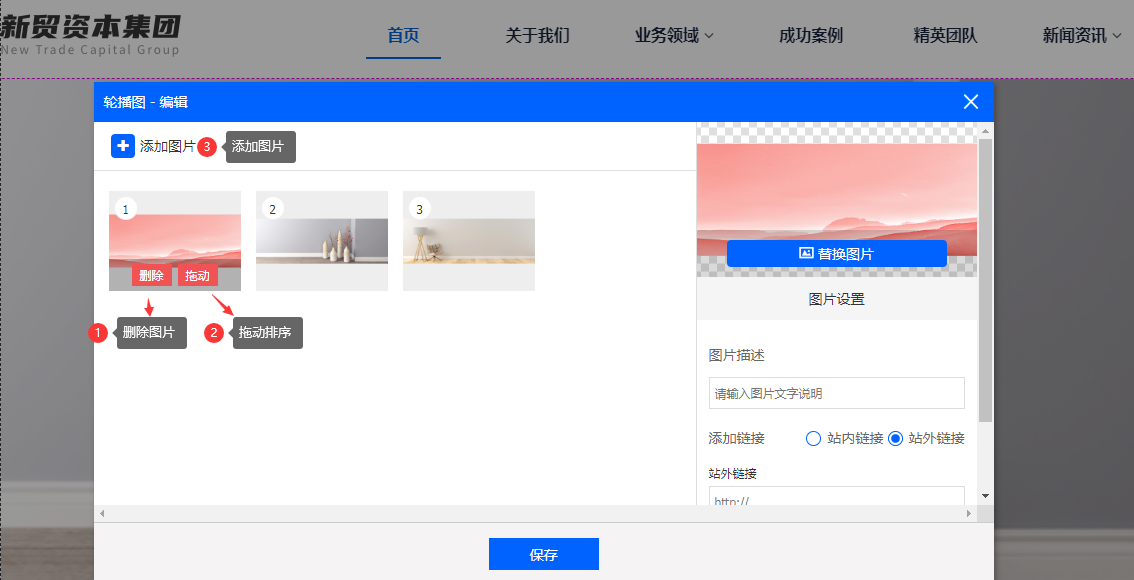
双击轮播模块,选择替换和上传对应的轮播图片,如下图:

- 6
分别切换到平板/手机端,调整轮播模块的图片适应方式,以及宽度和高度,如下图:

- 7
注意事项:
1、电脑端设置好后,需分别切换到平板/手机端去调整轮播模块的位置;
2、图片显示方式选择【宽度、高度自适应】时候,需要将轮播模块所在的区域开启自动高度,以便在预览网站的时候自动计算高宽;
3、轮播图片如果需要全屏展示,建议将本地制作的图片宽度为1920px,高度根据实际需求制作;
4、如图片太大请适当压缩大小,页面避免加载慢/卡
